Get early access to the extension.
Current functionality includes:
- Inspect scenes, materials and textures.
- Tweak positions, rotations and scales.
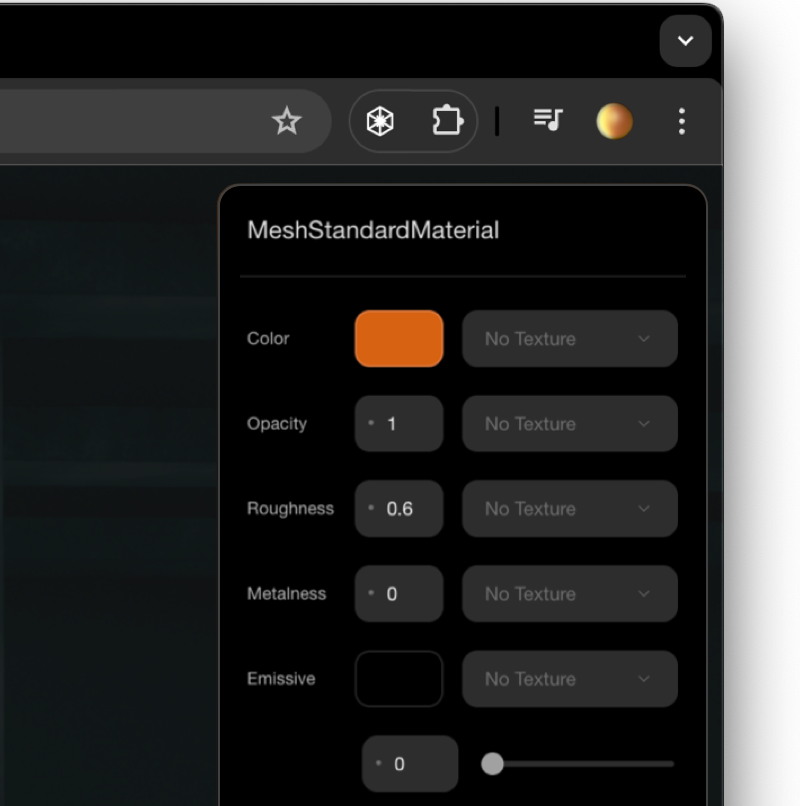
- Tweak all properties of Three.js materials.
- Tweak cameras and lights.
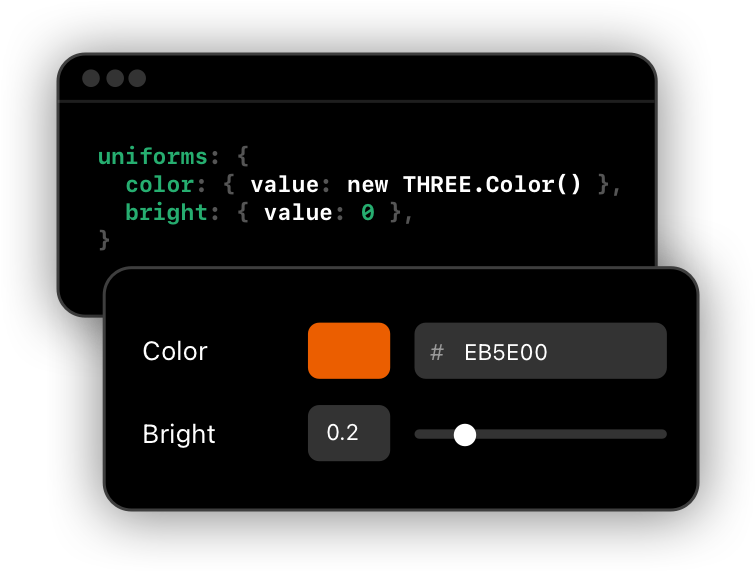
- Automatic uniform inputs for custom shaders.
- Automatic orbit controls to look around scenes.
Includes access to any paid features we might add in the coming 12 months.